So one of my first projects has been to create an Accordion control, which is apparently missing from the .NET control library. I found a bare bones one on the web that uses the expander and I have been playing around with it to get it to behave the way I want. The basic XAML is below:
<custom:Accordion Height="Auto">
<Expander Header="First" IsExpanded="True">
<DockPanel LastChildFill="True">
<Label Content="Big Text Box" DockPanel.Dock="Top"/>
<TextBox/>
</DockPanel>
</Expander>
<Expander Header="Second"/>
<Expander Header="Third"/>
</custom:Accordion>
One of the behaviors that I wanted was that the only way to close the open Expander would be to select a different one. Thus at least one Expander would always be open. Sounds easy enough. The problem comes with the fact that Expander control only exposes two events: OnCollapsed and OneExpanded. Clearly, these events fire AFTER their related dirty work has been accomplished so the only solution to prevent the user from collapsing the currently selected Expander was to set the IsExpanded property back to TRUE. This does indeed prevent the Expander from collapsing (from the user's perspective), except that stupid little arrow "button" doesn't reset to the "expanded" position. So you have an Expander that is expanded but whose little arrow indicates that it isn't.
Now the trick becomes how to access the arrow do-hicky and fix it. But where is it? What is it's name? Maybe it isn't named at all? Is it an Adorner or just a Path? After stumbling around in Debug mode I finally decided to do some Googling. Two things that I stumbled on that I want to share: 1) Microsoft Expression Blend 3 Template tool, and 2) Mole. Both of these tools are a spelunker's dream come true!
Microsoft Expression Blend 3 Templates
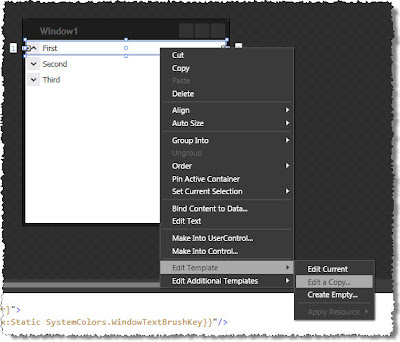
In Blend, right click on any control and from the context menu select the "Edit Template" sub-menu and "Edit a copy...".
This handy little command will spill the controls guts to your XAML in the form of a Style tag! Now the Expander is not a very complicated control, but the resulting XAML contains no less than 215 lines of XAML code (which I won't repeat here). Now I have two options, I can change the template to my liking, or I can hunt down that silly little arrow and write some code to point it in the right direction. Cool! If you don't have Blend, you can download a 60 day trial at Microsoft Expression Blend 3.
Mole
Mole is even more exciting. Mole was written to plug into Visual Studio and allow programmers to "visualize" the object model. You can find the latest version of Mole here. Holey moley!
I hope you find these two tools useful as you explore the .NET universe. I'd write more, but I have an arrow thingy to fix.
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment